How To Make Your Template Landscape In Photoshop
We've all been in that location: you need images in landscape aspect ratio for digital content only all of your source files are in portrait.
Frustrating, right?
For the nigh part, trying to catechumen a portrait image to landscape involves some serious photo editing skills and you lot can simply forget information technology if the image includes too much background detail or the subject field bleeds to either border. Fortunately, in that location is 1 option that can make life a chip easier: the enlarged blurred groundwork from source approach.
It's very straightforward:
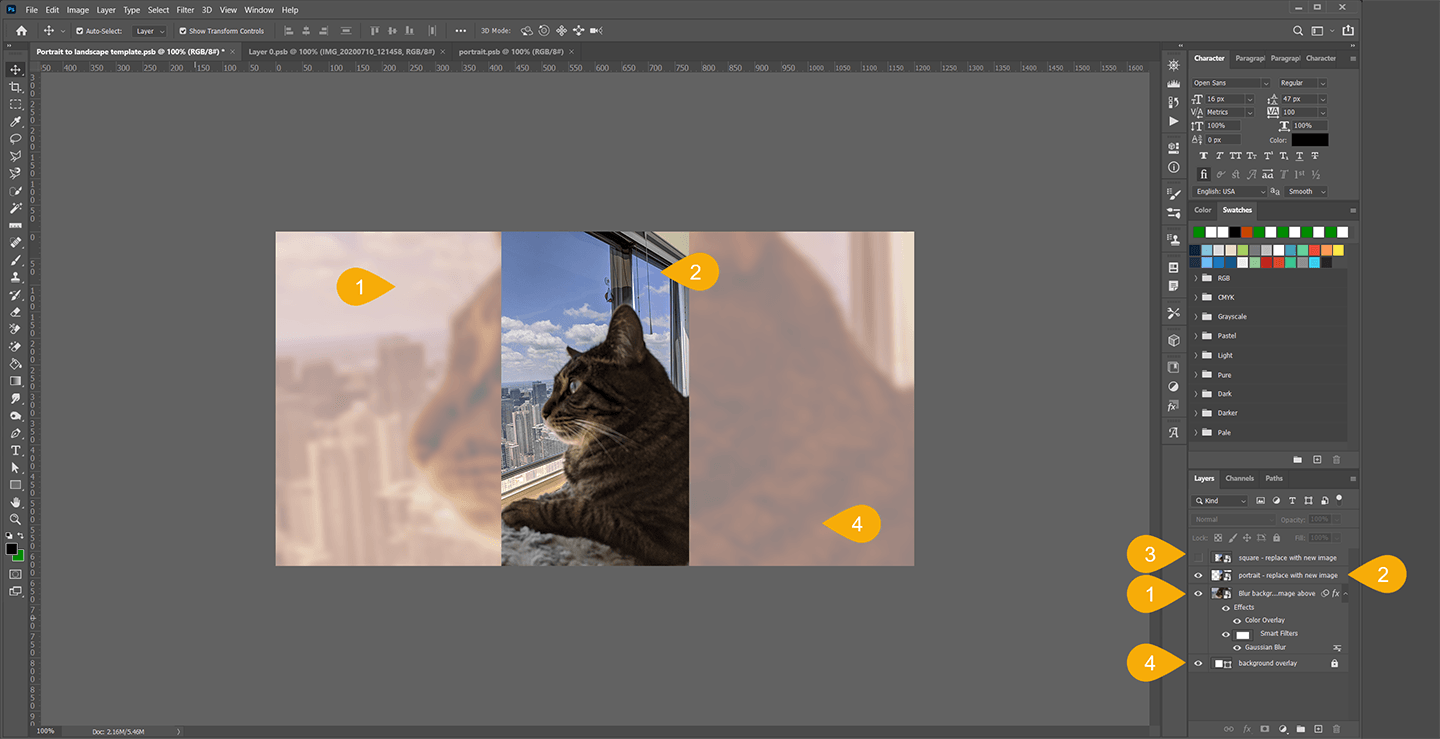
- Insert the original portrait image into the middle of the new landscape image.
- Apply a copy of the source image as the background but enlarge information technology to cover the full width of the mural layout.
- Apply blur and optional opacity and colour overlays to the background layer.
Hither's how you can use the costless Photoshop template to start converting those portrait images.

- The background layer is set as a Smart Object*, open it in a new tab and insert the portrait prototype then resize until it fills the total width. Reposition as desired and save. Here'southward a visual guide.
- Y'all tin edit the default setting for the blur effect by double clicking or right clicking the Gaussian Blur smart filter and selecting "edit."
- The color overlay can be modified past double clicking the "Color Overlay" upshot. The default setting uses a "soft light" blend mode and 100% opacity.
- The unabridged layer is set up to 50% opacity, you can modify that as desired.
- The original image is also inserted using a Smart Object layer. Open it in a new tab, paste the paradigm, size equally desired, then save.
- In that location's a bonus layer to apply for images that are square attribute ratio! Brand that layer visible, hide the portrait layer, and then add it using the exact same process as #2.
- The Background Overlay layer is optional but if you're using the opacity for the blurred background layer, it provides the power to gear up a dark or light tone to the image. It is set to white (#FFFFFF) only you can unlock and conform to any desired colour.
The template uses a landscape attribute ratio paradigm at 1200 pixels wide by 628 pixels high, which is the current Facebook share image size, but you lot can tweak every bit desired. Feel free to mail questions in the comments.
Download The Free Photoshop Template
*New to Smart Objects? No worries, they are easy to use and you'll love them. Hither's Adobe's tutorial.
How To Make Your Template Landscape In Photoshop,
Source: https://artshacker.com/free-photoshop-template-for-converting-images-from-portrait-aspect-ratio-to-landscape/
Posted by: carterprilese.blogspot.com


0 Response to "How To Make Your Template Landscape In Photoshop"
Post a Comment